手动制作Chrome浏览器主题背景方法
你是否想过自己手动制作Chrome浏览器的主题背景,你没有有美术和编程知识也没关系,只要借助一款Chrome插件即可。下面就让极限下载小编具体的为大家介绍下吧。
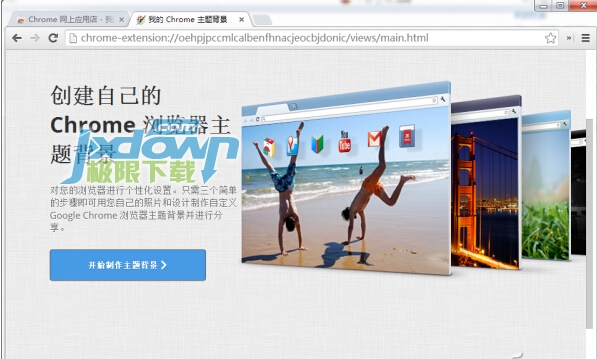
1、首先登录谷歌浏览器的应用商店,在搜索框中输入"我的 Chrome 主题背景",按下回车键,接着在搜索结果的"应用"中就可以看到它了。点击该应用名称后面的"免费"按钮,将其下载并安装到Chrome中。当完成应用的安装后,最好重新启动一下浏览器,这样就可以在主界面上看到一个名为"我的 Chrome 主题背景"的图标,点击这个图标后启动应用,根据向导一步步操作就可以完成皮肤的制作了。
2、点击操作界面中的"开始制作主题背景"按钮,进入皮肤的制作环节中(。首先应用会要求用户导入一张图片,它提供了两种导入方式。用户既可以导入磁盘中已有的某张图片或照片,也可以通过网络摄像头马上拍摄一张需要的图片。这里我们点击"上传图片"按钮,在弹出的窗口里面选择本机磁盘上的图片。

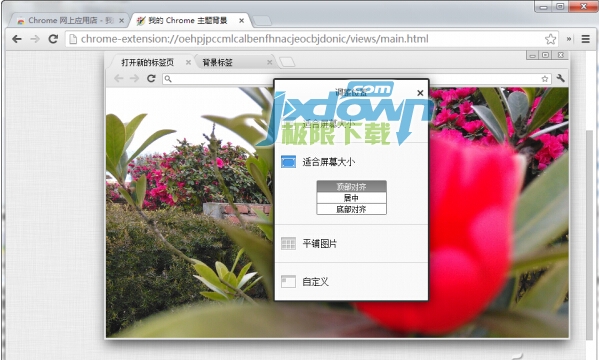
3、为了让其和浏览器更好地融合,还需要对上传的图片进行些许调整。点击"调整位置"按钮,在弹出的调整菜单中选择相应的命令,比如选择第二项"适合屏幕大小"中的"居中"命令(图2)。接着点击"图片效果"按钮,在弹出的窗口中可以利用自带的特性滤镜,对图片进行进一步的处理,当满意后点击"确定"确认即可。

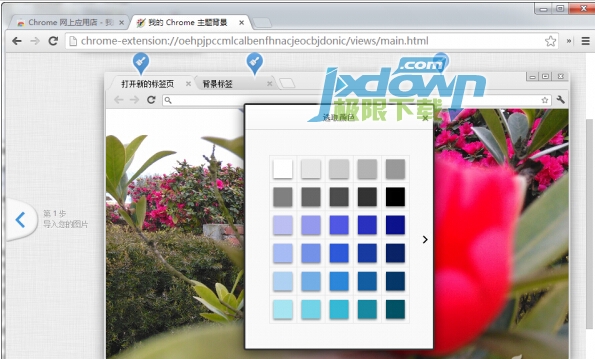
4、点击窗口右上角的"继续执行步骤2"的命令按钮,这时就开始对皮肤的背景进行调色处理。调色的内容包括工具栏颜色、背景标签颜色以及框架颜色。点击"修改工具栏颜色",就会弹出一个调色板的选择窗口,从中选择一个认为合适的颜色即可(图3)。如果用户经过多次测试都找不到感觉的话,那么应用还为大家准备了一个秘密武器,那就是直接点击窗口下方的"手气不错"按钮,这样应用会根据背景图片的主要颜色,自动对各个选项的颜色进行配置。

[page]
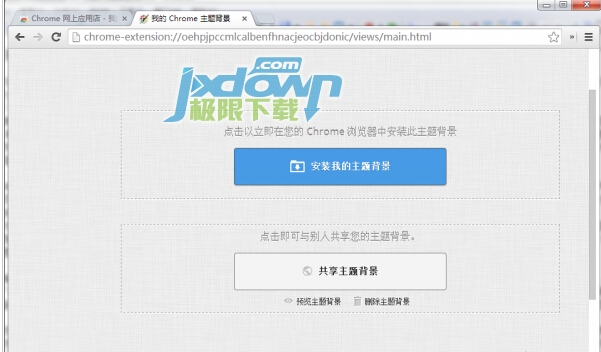
4、接下来点击右上角的"继续执行步骤3"按钮,在操作界面的输入框中设置皮肤的名称,然后点击"设为我的主题背景"按钮后应用就开始进行皮肤的制作。稍等片刻,就可以看到皮肤制作完成的提示。点击操作界面中的"安装我的主题背景"按钮,马上下载这个皮肤并进行安装操作(图4)。

写在最后
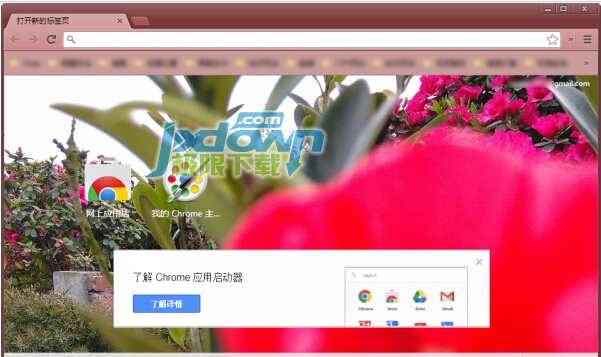
看到自己亲手制作的独有的皮肤,是不是非常有成就感(图5)。如果想将制作好的皮肤和好友分享,还可以点击"设为我的主题背景"下的"共享主题背景"按钮,这时应用会创建一个分享链接,将这个链接发给自己的好朋友,他们只要简单点击就可以应用啦。

想要知道掌握更多软件相关最新教程,请持续关注本站,极限下载小编将在第一时间为大家带来最新、最实用的软件教程。更多精彩内容,尽在极限下载 www.jxdown.com 。